Штрихкод это популярный пример кодирования информации (или ссылки на информацию) через окружение. Практически каждый предмет в мире, который купили, имеет на себе штрихкод.
Штриход это “одномерное” кодирование информации: чередование широких и тонких линий. Это, по сути, азбука Морзе, модифицированная (“вытянутая”) для более простого считывания лучом.
Ёмкость одномерного штрихкода ограничена. Поэтому, когда понадобилось её увеличить, то добавили еще одно “измерение”. “Двумерный” штрихкод кодирует данные не только по горизонтали, но еще и по вертикали. Среди всех разновидностей двухмерных штрихкодов самым массовым стали японские QR-коды. Из гиковской игрушки они стали на Западе(а в Азии они получили распространение ещё раньше) частью культуры, сканируются родными средствами в любой системе, а старый шуточный блог “Pictures of People Scanning QR-codes” стал неактуален.
Но любопытство побуждает задать вопрос — а что если мы хотим ещё больше увеличить ёмкость и добавить в QR-коды третье измерение? Мы ограничены окружением(поверхностью) — как может выглядеть “третье измерение” там, где оно невозможно (казалось бы) физически? Конечно можно делать “пупырки” на QR кодах, но это кажется очень сложной задачей как с точки зрения реализации, так и сканирования.
Решение — цвет. Именно цвет различных частей двухмерного кода может выступать в роли третьего измерения, которое передаёт дополнительный смысл.
Как оказалось, эту идею уже активно исследовали и даже пытались внедрять. Был формат от Microsoft — Microsoft Tag(HCCB), HCC2D, JAB code и другие. (желающим копнуть очень глубоко в тему цветных QR кодов, рекомендую начать, например, с этой презентации и этой статьи)
Но несмотря на увеличенную в несколько раз ёмкость кода — так и не прижилось. Обычные “двумерные” коды достаточно просты и “устойчивы” к повреждениям, а их ёмкости достаточно для хранения данных или ссылок на эти данные (спасибо повсеместному интернету).
Тем не менее подход использования цвета для передачи дополнительного “измерения” информации — абсолютно рабочий. Быстрый очевидный пример — в “изначальном” интернете (вроде как еще в Mosaic 1993 года) цвет ссылки по умолчанию показывал — посещалась эта ссылка уже или нет (в современных сайтах это поведение обычно выключают).
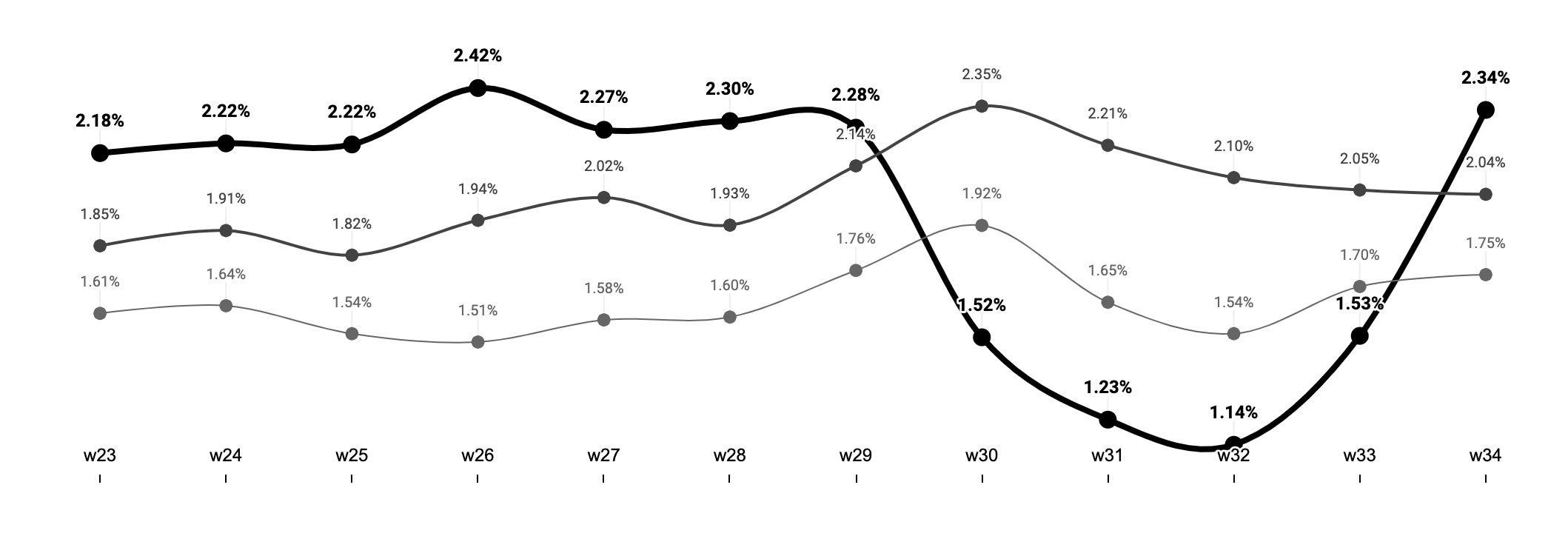
Другой хороший пример — графики. Обычно, если изображение показывает одновременно несколько графиков, то их рисуют разными цветами. Цвет помогает отличить графики друг от друга, но не несёт информация о том, что на графике. Но представим, что нам надо показать и сравнить графики за несколько лет, например за 2021, 2020 и 2019. Если каждый график выделить жирностью и насыщенностью, то сразу видно — где-какой год. Подписи даже не нужны.
Вот пример как это может выглядеть. Допустим нам надо нарисовать графики конверсии по годам. На картинке изображен придуманный график (я накидал случайных значений), но при этом отличие годов друг от друга видно сразу. История за графиками видна сразу. Не надо читать подписи, достаточно знания, что это разные года и всегда будешь читать этот график правильно.