В августе 2018 я выступил на дизайнерской конференции с докладом “Lorem ipsum? Dolor sit amet!”. Рассказал про тему, которая меня волнует: интерфейсный контент это дизайн и важно.
Запись выступления можно посмотреть на Ютубе. Качество там так себе, поэтому я решил выложить текстовый вариант моего рассказа со слайдами. Хочу сказать спасибо сервису “Записано!” за качественную расшифровку — рекомендую их.
Я рассказал про то, почему интерфейсный контент важен, как писать хорошие ошибки, объяснять непонятное, мотивировать и писать хорошие интерфейсы. И немного Босха. Enjoy!

Евгений: Всем привет. Я из компании Ecwid и я руководитель продукта. Последние 10 лет я делаю дизайн, утверждаю дизайн, хвалю дизайн, ругаю дизайн. В общем, очень активно работаю с результатами работы продуктовых дизайнеров. Если у вас после моей речи останется только одна главная мысль, идея, то это должна быть мысль, что контент – это часть дизайна. Продуктовый дизайнер должен думать про интерфейсные тексты. Если он не думает про это, то результат его работы, на мой взгляд, недостаточно хорош.

Другое название моего доклада – это “Lorem ipsum? Dolor sit amet!”. Кто из вас не знает, что это такое? Кто-то тянет руки. Давайте я объясню. Это такой бессмысленный текст, похожий на латинский, который обычно, по крайней мере раньше, многие дизайнеры вставляли в свои мокапы. То есть когда они нарисовали что-то, им нужно каким-то пустым текстом заполнить, они генерировали lorem ipsum.

На мой взгляд, если мы посмотрим на контент в обычных мокапах, например, когда дизайнер приходит к кому-то и говорит «смотрите, я сделал», то результат выглядит примерно как на этой картинке. Не очень.
Возможно, это связано с тем, что иногда дизайнер не понимает всей важности хорошего текста или у него не хватает времени для того, чтобы вложиться в этот контент. Он туда что-то быстро набрасывает, какой-то lorem ipsum либо какие-то странные слова, и отдает. Дальше эта штука идет в разработку. И в конце концов контентом занимаются люди, очень далекие от понимания того, как должен работать хороший продукт.
У меня вопрос к залу. Кто-нибудь из дизайнеров здесь пишет тексты для своего продукта или сайта сам? Я вижу две руки. Три. Всего три руки. Я задам еще один вопрос. Те дизайнеры, которые делают что-то, рисуют мокапы, отдают дальше, кто у вас пишет контент для результата вашей работы, когда он уже идет пользователю? Скорее всего, это какой-то контент-менеджер, либо еще какой-то странный человек. Практика показывает, что все эти контент-менеджеры не очень понимают как правильно писать. В качестве результата получаются тексты вида «мы молодая, динамично развивающаяся компания, бла-бла-бла». И это полная фигня.

И тут, конечно, кто-то должен встать и сказать: «Погоди, гений! Но ведь контент не так важен. Самое главное – нарисовать. Самое главное - понятно объяснить человеку, что от этой страницы, от этого продукта нужно. Люди не читают интерфейсные тексты!». И я скажу, что этот умный человек будет прав. Как правило, когда люди взаимодействуют с каким-то продуктом, сайтом, приложением, они невнимательно читают текст. Если вы рассчитываете, что вы текстами решите все проблемы, то это неправильно.
Поэтому надо перестать надеяться на тексты в качестве главного инструмента решения проблем. Как это проверить? Тут есть такой прием, который работает у меня.
Допустим, вы нарисовали или создали какую-то страницу, у которой есть какая-то цель. Открываете ее в Google Chrome и переводите на японский, который вы наверное не знаете (я не знаю).

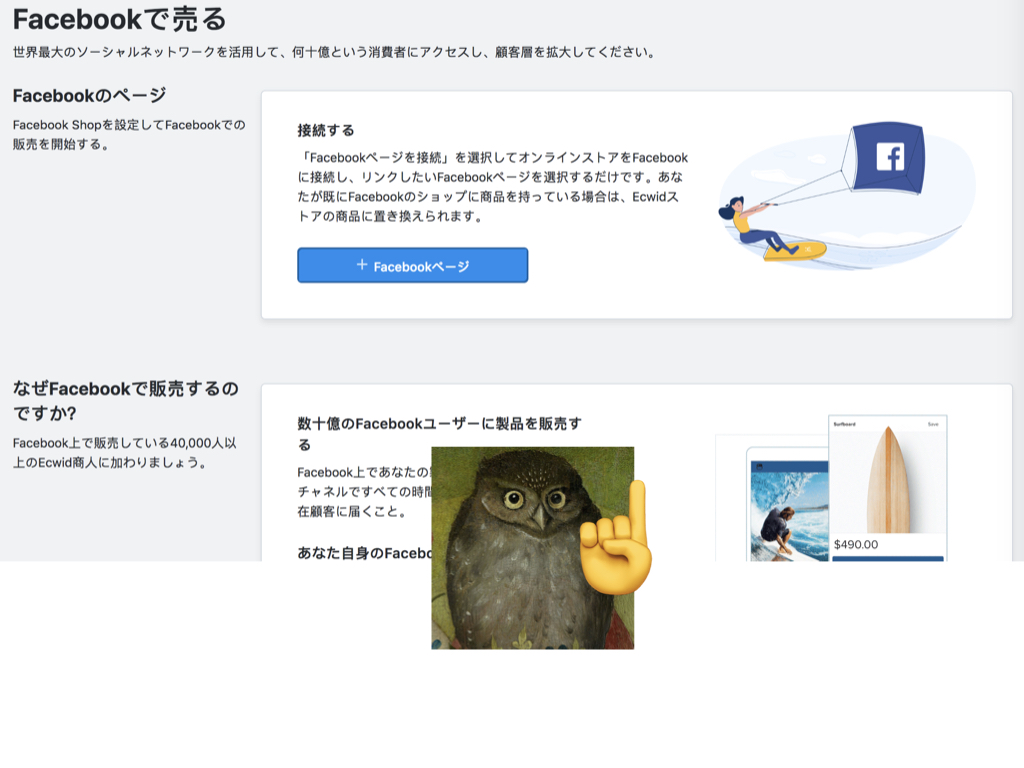
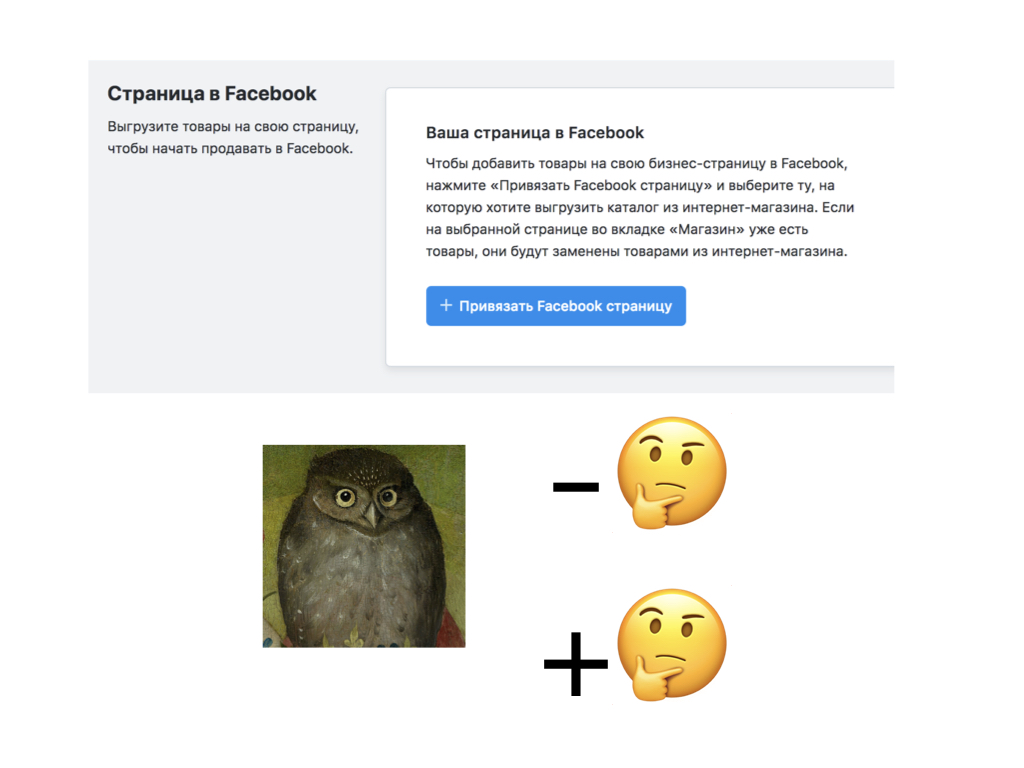
Если вы взяли какую-то страницу и перевели на язык, который вы не знаете, японский, арабский, whatever, и вы на этой страничке можете понять, что делать, значит, это хороший дизайн. Например, если посмотреть на эту страницу, примерно понятно. Большая синяя кнопка с плюсиком. Надо нажать. Наверное, это то, что мне надо сделать. В этом случае все хорошо. Но бывают другие случаи.

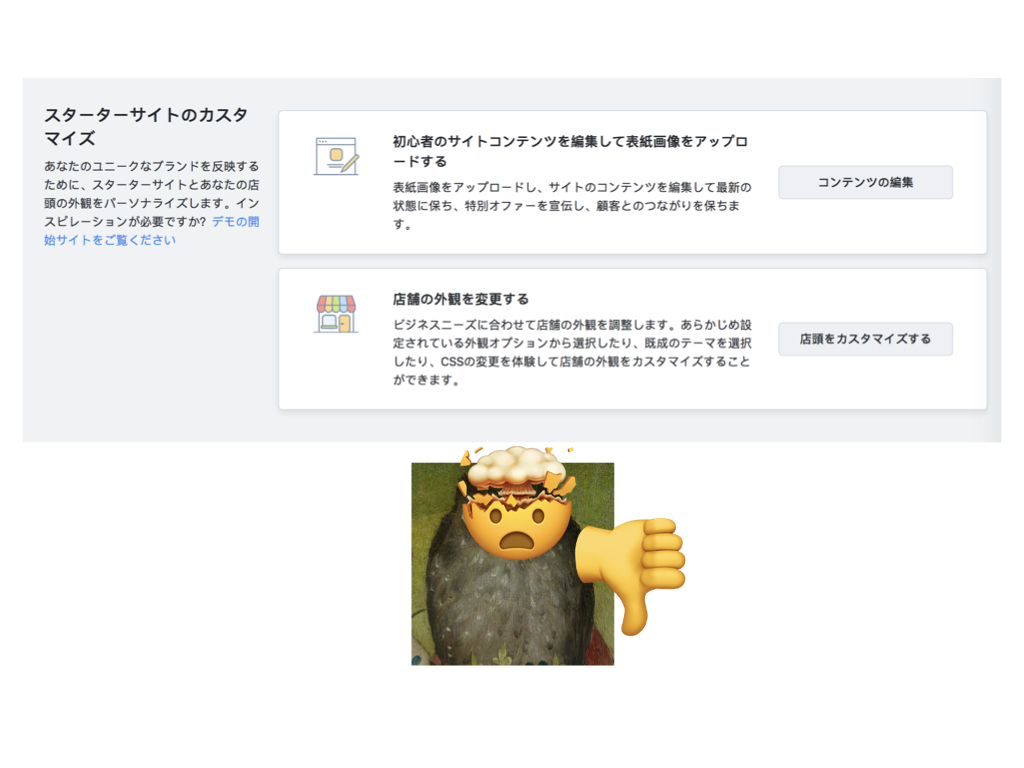
Я взял другую часть нашего дизайна и перевел на японский. Если бы я в первый раз посмотрел бы на эту штуку, я бы сильно задумался, чем первый вариант выбора (кнопка) на скриншоте отличается от второго.
Очевидно, что в данном случае дизайн не полностью решает задачу объяснить пользователю, что делать дальше. И это проблема. Именно в таких проблемах на помощь приходит контент.

Есть очень интересная цитата из книги конструктора космических кораблей в СССР Б. Черток. Книга называется «Ракеты и люди». Всем ее рекомендую. Цитата звучит так.
При проектировании «Союза» мы доказывали его надежность выполнением постулата: «Любой один отказ в любой системе не должен приводить к невыполнению программы, любой второй отказ не должен приводить к опасности для жизни экипажа»
Эта цитата иллюстрирует то, как дизайнер должен думать про дизайн любого продукта, который преследует какую-то цель. Очевидно, что дизайнер, создавая продукт, хочет по максимуму сделать его простым и понятным для пользователя. Но дизайнер будет ошибаться. Все мы люди, все мы ошибаемся. Мы можем не понять до конца нашего пользователя. Иногда мы можем сделать не суперскую работу. Поэтому это точка отказа. Иногда дизайн может быть неубедительным, непонятным. Для того чтобы подстраховать эту точку отказа на помощь приходит контент.
Контент, текст интерфейса не нужно воспринимать в качестве самого главного инструмента решения всех проблем. Его нужно воспринимать как некую штуку, которая может помочь вам спасти экипаж, пользователя в тот момент, когда ваши интерфейсы по какой-то причине его подвели. Это система спасения. Штука, которая помогает чуваку в непонятных ситуациях.
Моя практика показывает, что про интерфейсны тексты очень мало кто думает. Скорее всего, в вашей компании, если вы занимаетесь аутсорс-разработкой, продуктовой разработкой, то контент интерфейса делают какие-то непонятные люди, далекие от дизайна. Если вы посчитаете количество книжек про дизайн, их очень много за последние десятки лет. Если вы посчитаете количество книжек про контент интерфейсов или как это еще называется, UX copywriting, то их очень мало. Это очень недооцененная штука.

Первая, самая главная вещь, про которую вам нужно подумать это ошибки.
Почему нужно думать про ошибки? Потому что когда случается какая-то ошибка, то мы уже подвели пользователя. Значит, у пользователя уже что-то не так. А поскольку у него что-то не так, то у пользователя возникает стресс. А поскольку у него возникает стресс, то пользователь немного тупеет. Это научно подтвержденная штука, что как только у человека возникает стресс, он несколько теряет способность рационального осознания себя и мира вокруг. Поэтому когда возникает ошибка, чувак начинает нервничать. Он может либо затупить, либо бросить ваш продукт совсем, когда что-то пойдет не так. Поэтому очень важно, что когда случается ошибка, чтобы вы максимально помогли чуваку эту ошибку пережить.
Дальше будет несколько примеров чужих продуктов, которые я за последние несколько месяцев увидел.

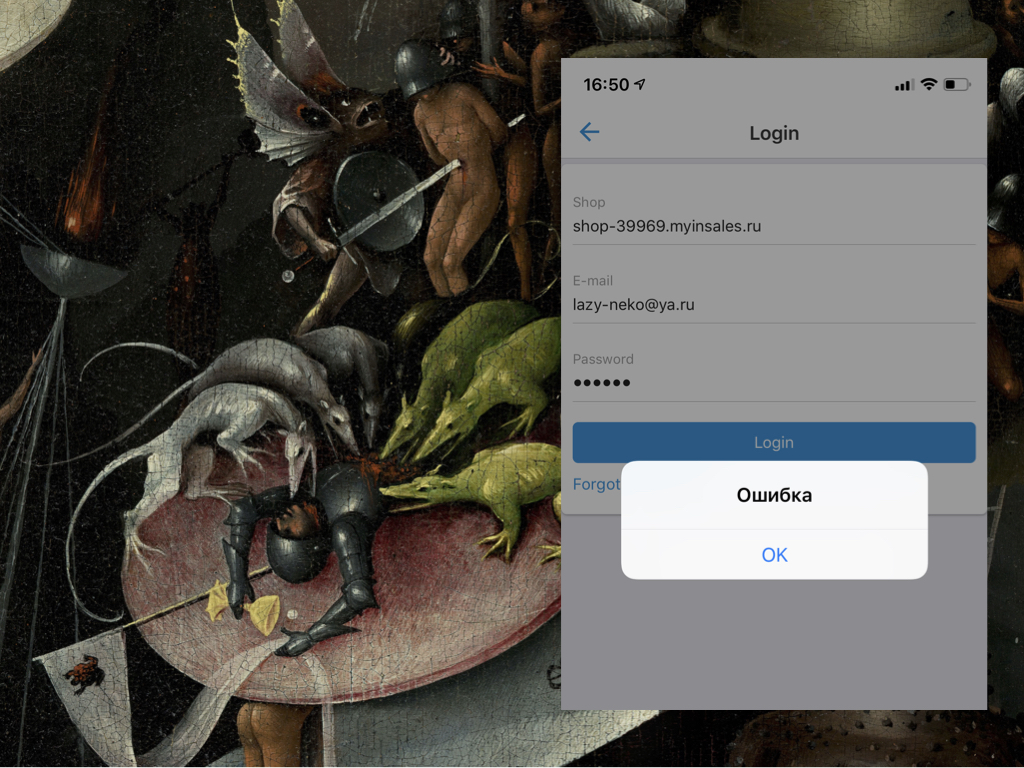
Вот прекрасная ошибка, которую несколько недель назад я увидел в одном мобильном приложении. Я открыл страничку логина и ввел 100% правильные данные. Нажал кнопку логина и увидел потрясающую ошибку, которая говорит мне что произошла ошибка.
Проблема с этой ошибкой в том, что во-первых, она абсолютно бесполезная. Она мне не дает никакой новой информации. Во-вторых, она несколько издевательская. Она мне говорит, что произошла ошибка, и догадайся мол сам, какая ошибка.
Я нажал на «ОК». Я настойчивый чувак, я разберусь. Пошел в этом приложении дальше.

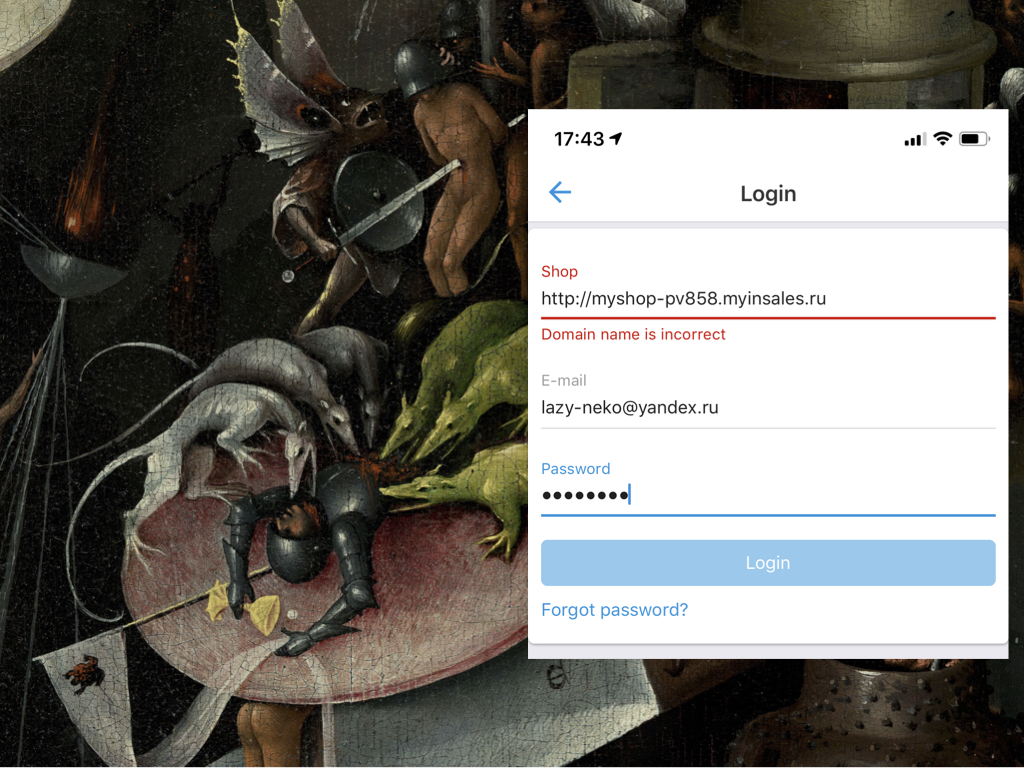
Посмотрите на подпись под полем для домена, где написано “Domain name is incorrect”. Доменное имя неправильное. Проблема в том, что если вы посмотрите на скриншот, это правильное доменное имя. Это абсолютно правильное доменное имя. Это как раз тот пример, когда текст ошибки, контент интерфейса создавал не дизайнер, а человек, далекий от дизайна. Некий механистический чувак, который вроде, все сделал правильно, а получилось издевательство.
Есть такой старый анекдот про Шерлока Холмса и доктора Ватсона, когда они упали на воздушном шаре. Видят какого-то чувака и спрашивают: «Мужик, а где мы?». «Вы на воздушном шаре». «Наверное, вы инженер?». Проблема таких ошибок как раз в том, что они они технически верные, но полностью бесполезные. Наверное, по какой-то причине это неправильное доменное имя для того приложения. Но мне как пользователю это не известно. Я не знаю, в чем дело. И ошибка выглядит весьма саркастически. Следующее, что я сделал, просто удалил это приложение.
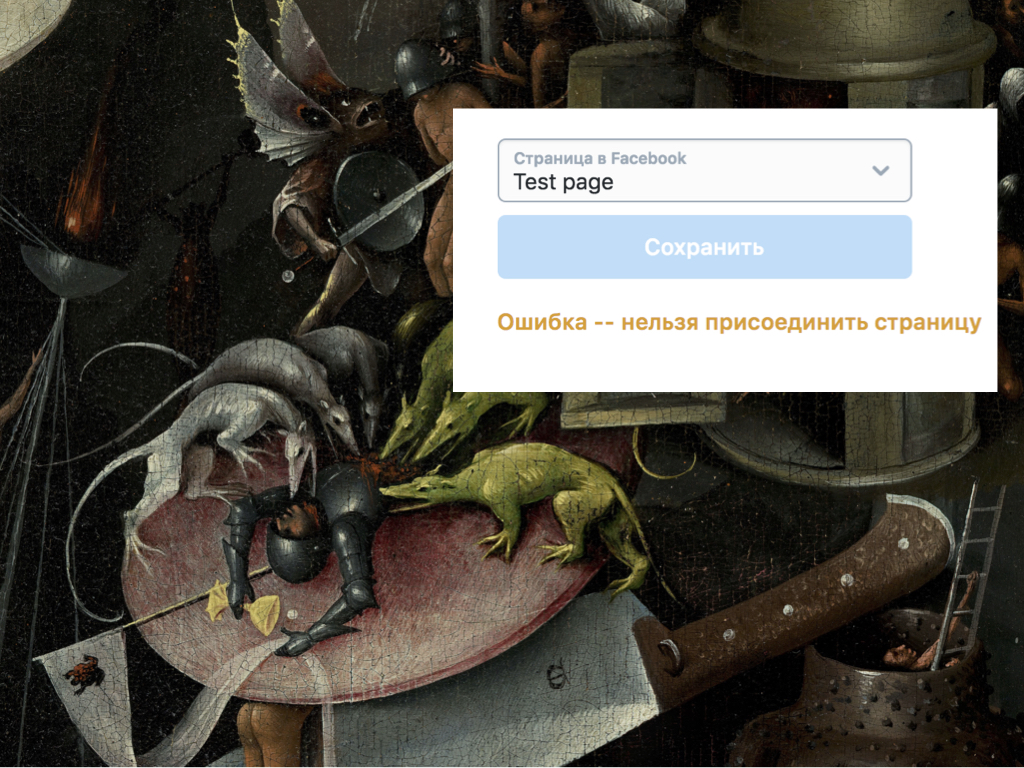
Как же сделать хорошие ошибки? О чем должен думать дизайнер, чтобы сделать хорошие ошибки? Я вам сейчас покажу пример, который я придумал из головы. Пример того, как мы можем улучшать ошибки, которые мы показываем пользователю. У нас в Эквиде есть фича, которая позволяет продавать свои товары на страничке в Facebook. Для того чтобы это сделать, нужно присоединить свой магазин к своей Facebook странице и дальше все будет хорошо. Но иногда в каких-то случаях мы какие-то Facebook страницы присоединить не можем. Например, если страница не опубликована.

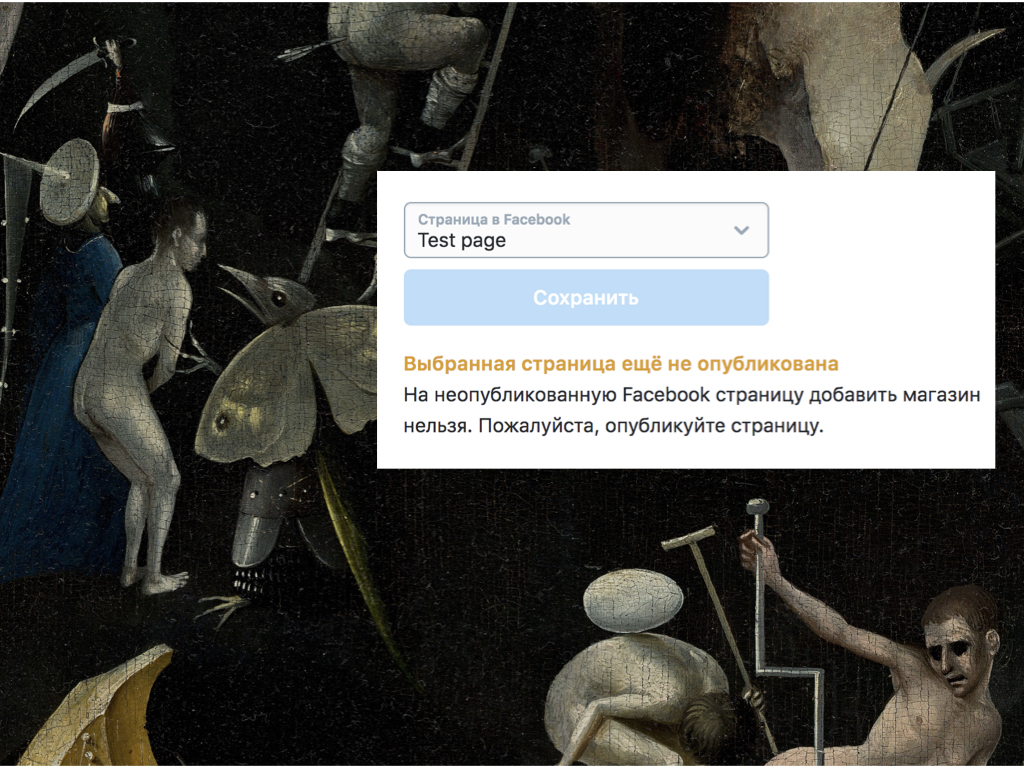
Вот так выглядит самый плохой случай этой ошибки. Человек выбирает страницу, а мы ему говорим: «Ошибка. Нельзя присоединить страницу». Типа вот, мы тебе рассказали. Давай дальше сам. В чем проблема?
Во-первых, проблема в том, что мы не объяснили, в чем проблема. Мы сказали что-то технически верное, но абсолютно бесполезное.

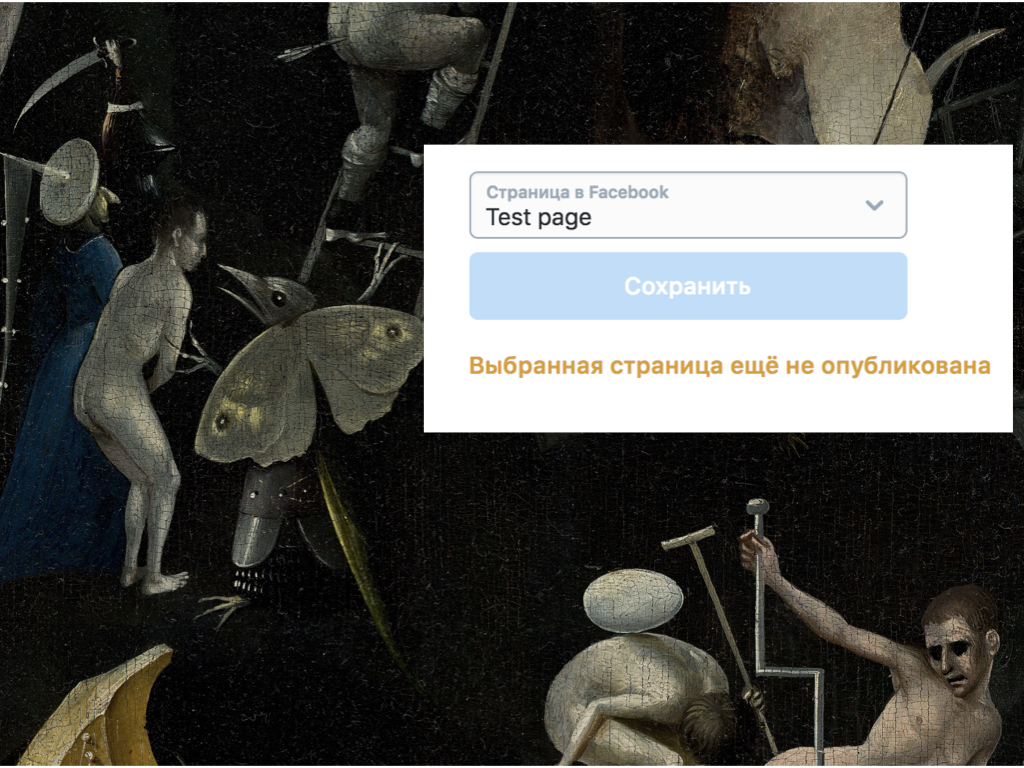
Мы делаем первую итерацию. Мы говорим, что выбранная страница еще не опубликована. Это уже лучше. Мы объяснили настоящую причину. Возможно, человек с ней что-то сделает. Но все равно еще не идеально, потому что мы не говорим, что делать дальше.

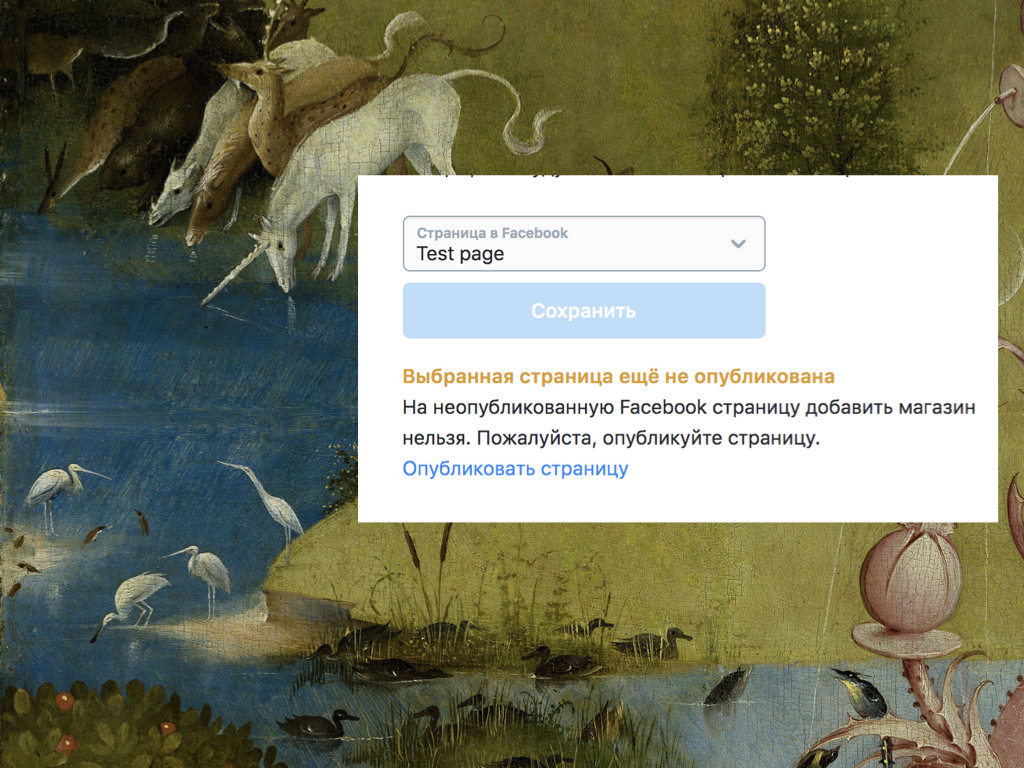
Мы добавляем еще контент. Мы говорим, что выбранная страница не опубликована. Потом объясняем, почему это плохо: на неопубликованную страницу нельзя добавить магазин. И даем следующий шаг: “пожалуйста, опубликуйте свою страницу”. Это уже неплохо. Но чего-то не хватает для полного счастья.

Добавляем ссылку «Опубликовать страницу», которая автоматически все делает за человека. То есть мы не просто объясняем, что пошло не так, что сделать следующим, мы предвосхищаем следующий шаг и даем быстрый shortcut, быструю ссылку, чтобы чувак сделал этот следующий шаг. В этой ошибке можно продолжать улучшать текст, но это уже что-то, что можно выпустить и показать пользователям.

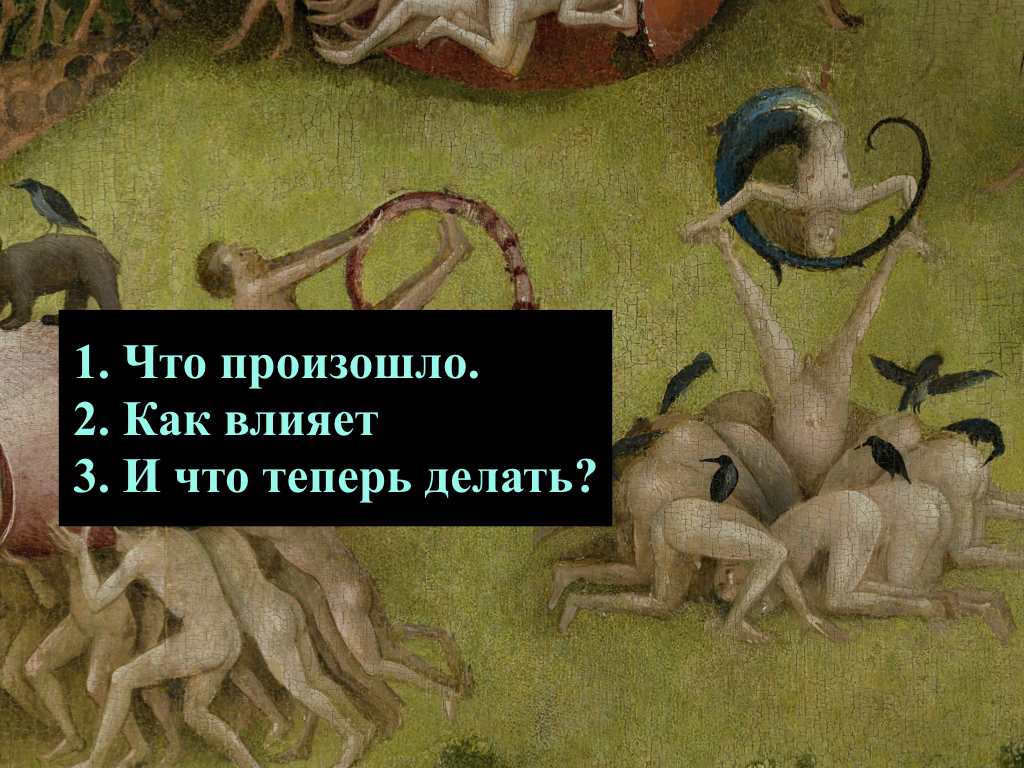
Если выделить фреймворк, набор вещей, которые нужно учесть в любом сообщении об ошибке, то там есть три элемента.
- Первый элемент: объяснить, что произошло.
- Второй элемент: рассказать, как это влияет на человека. Не просто сказать, что возникла ошибка и что-то пошло не так. У человека возникает логичный следующий вопрос. И что? Как это влияет на меня лично? Это нужно объяснить.
- И третий элемент: объяснить, что теперь с этой ошибкой делать. Я увидел это ошибку, она влияет на меня определенным образом. Что дальше? Что мне нужно сделать, чтобы эту ошибку убрать либо починить ее последствия.
В любом хорошем сообщении об ошибке есть все три эти элемента.

Следующий пункт называется «Объясняй непонятное». Когда мы делаем какой-то продукт, какое-то приложение, мы очень много в нем сами варимся. Нам все кажется очевидным. Когда приходит пользователь, который ничего не знает о нас, о нашем продукте, то очевидно, он будет немного в растерянности. Мы эту растерянность до конца понять не можем, потому что нам сложно влезть в его шкуру и посмотреть совершенно новыми глазами на то, что мы уже сделали. Для обычного чувака совершенно новое приложение выглядит как на этой картинке. То есть, вроде, происходит что-то интересное, но непонятное.

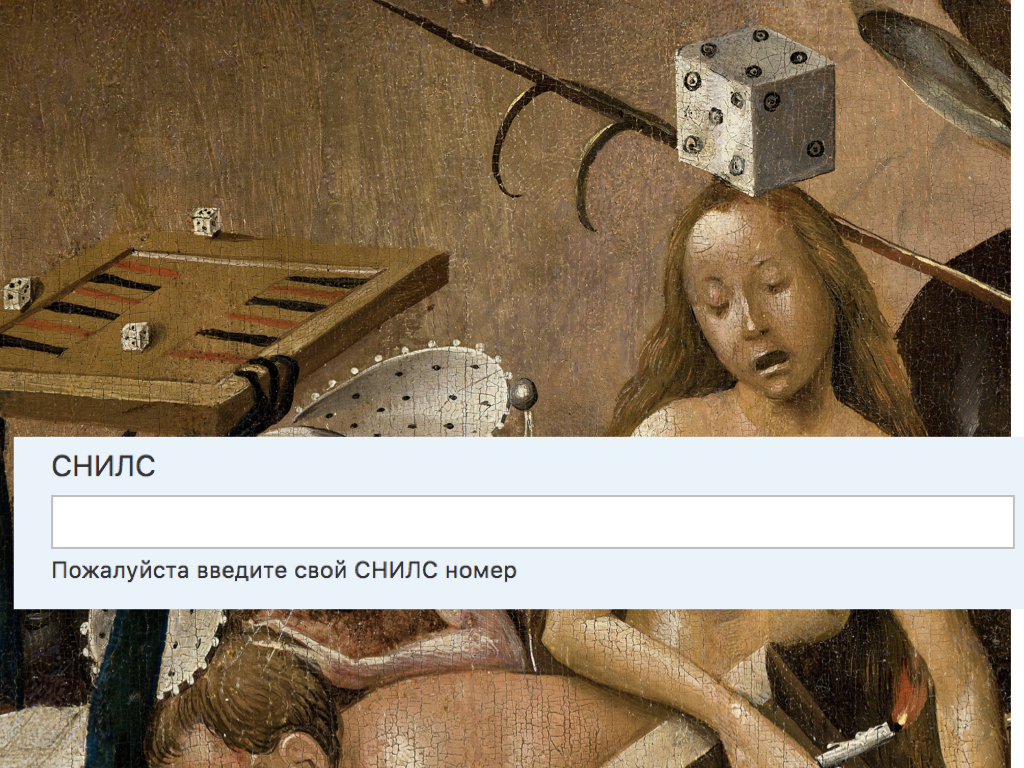
Вот пример. Допустим, кому-то в каком-то продукте нужно ввести СНИЛС. Кто из вас знает, что такое СНИЛС? Так вот, оказывается, у каждого чувака есть СНИЛС. Вы должны его знать и время от времени при общении с государственными структурами вам нужно этот СНИЛС вводить.
Теперь представьте ситуацию. Вы делает продукт, где надо ввести СНИЛС. И вот дизайнер нарисовал форму ввода и подписал “СНИЛС”. А ему кто-то говорит: «Чувак, может быть, кто-то не знает, что такое СНИЛС? И не поймет, что здесь вводить». А какой-нибудь копирайтер говорит, что мы сейчас эту штуку решим. Мы сейчас добавим туда подстрочник и напишем: «Пожалуйста, введите свой СНИЛС номер».
Это на самом деле полная фикция. Это фигня. Конечно, так делать не надо.
Если вы начнете следить за продуктами, сайтами, приложениями вокруг, то удивитесь, какое невероятное количество форм просят информацию и пишут совершенно бессмысленные бесполезные объяснения. Без всякого рассказа, зачем это нужно, где это взять и так далее.
Любые непонятные штуки нужно объяснять. Например, как можно было бы сделать лучше в данном примере. Во-первых, объяснить, что такое СНИЛС и для чего он нужен, что СНИЛС - это страховой номер, который есть у каждого человека. Во-вторых, объяснить, где этот СНИЛС взять. Есть сервисы, где можно ввести свои паспортные данные и посмотреть СНИЛС.
Если вы рисуете какие-то скетчи с формами, где нужно вводить непонятные штуки. И у вас есть желание под этой формой ввести объяснение вида «пожалуйста, введите это», так делать не нужно. Всегда объясняйте, зачем это нужно и где это можно взять.

Следующая штука – это мотивация. Когда мы создаем проекты и продукты, то как правило, очень их любим. Мы в них влюбляемся и считаем, что наши продукты и штуки, которые мы делаем, самые лучшие на свете. Люди только и ждут, чтобы начать ими пользоваться. На практике оказывается совершенно не так.
Если кто-то думает, что стоит только открыть дверь (запустить продукт) и толпа людей будет просто расталкивать друг друга, вбегать и пользоваться, то на самом деле обычно все происходит по другому. Обычный пользователь выглядит вот так вот.

Людям неинтересно пользоваться новым продуктом в самом начале. Им неинтересно. Им не хочется. Они не особо заинтересованы.
Как же их убедить это делать? Есть такой интересный фреймворк, который можно использовать. Он выглядит вот так вот.

Представим, что любой человек, который начинает пользоваться вашим продуктом или сайтом, имеет набор очков желания, мотивации. Придумайте им любое название. Мне нравится использовать такое эмоджи. Количество таких очков у него конечное. Очки мотивации кончаются, когда человека просят сделать что-то сложное, что он не понимает, как делать, ему это делать неохота или для этого требуются какие-то усилия. Очки мотивации будут прибавляться, если мы ему объясним, зачем ему это надо, покажем будущую ценность, увлечем чем-то.

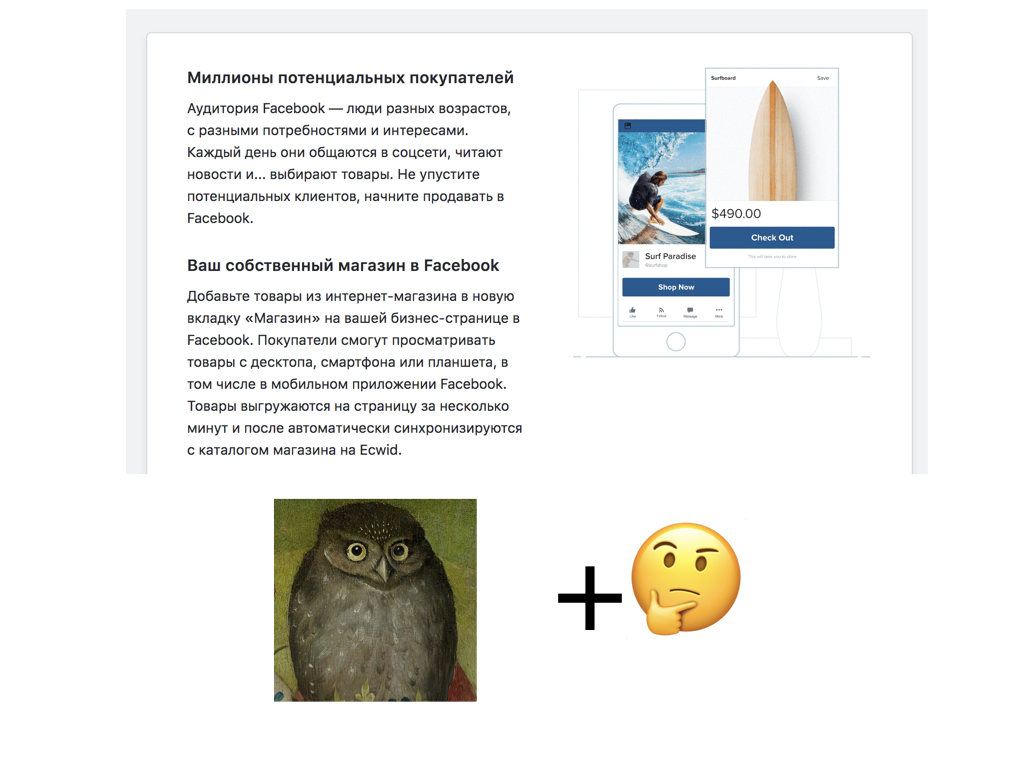
Вот смотрите. Мы просим человека привязать Facebook страницу к нашему сервису. Очевидно, что здесь есть кнопка, которую нужно нажать и что-то там сделать. Это минус очко мотивации. Это сложно. Но при этом выше мы объясняем, зачем это нужно. Мы говорим, что если он это сделает, то мы выгрузим его каталог его товаров в его Facebook страницу и он сможет там продавать. Это дает дополнительное очко мотивации.

Всегда стоит следить, чтобы баланс этих очков мотивации был положительным. Главная ошибка, когда люди дизайнят свои продукты, создаю какие-то формы, делают поля, что-то спрашивают у пользователя, делают все те штуки, которые эти очки мотивации понижают. Но при этом не делают практически ничего, чтобы очки мотивации повышать, чтобы убедить чувака, что важно делать то, что он сейчас делает. Ему это нужно сделать прямо сейчас. Почему-то все считают, что в наши продукты приходят мегазамотивированные чуваки, которые сразу хотят сделать все и просто так. На самом деле нет. Нужно помнить, что пользователю неинтересно по умолчанию, если мы его не убедим в обратном.

Следующие три основных штуки про интерфейсный контент, которые нужно помнить. Есть три вопроса, которые нужно себе задавать для того, чтобы создать классный контент для вашего дизайна.
Когда мы делаем что-то новое, какую-то новую функциональность, то много времени у нас уходит, чтобы понять, как же ее описать так, чтобы человеку было все понятно. Это сложно. Эти три вопроса помогают эту сложность убрать.
-
Кто будет читать этот текст и в каком состоянии / контексте?
Вам нужно понять, кто будет читать ваш текст и в каком контексте. В зависимости от того, кто будет читать, вы можете совершенно по-разному формулировать ваши предложения. Если вас будут читать инженеры 20 лет, либо пенсионеры 60 лет, то им нужно формулировать и объяснять вещи совершенно по-разному. Контекст важен, потому что люди совершенно по-разному читают и воспринимают информацию, когда они сидят в удобном кресле дома и что-то пытаются заказать в интернет-магазине, и когда им нужно быстро найти новый телефон или ноутбук. Очевидно, что совершенно разные ситуации. Люди в совершенно разном стрессе и совершенно по-разному эту информацию воспринимают. Ее нужно подавать по-разному. Всегда нужно определять, кто будет читать ваш текст и в каком контексте. -
Что она должна сделать на этом экране/этой странице? Что мы хотим, чтобы она сделала? Зачем ей это делать?
Самое важное и самое сложное. Что мы хотим, чтобы пользователь сделал на этой странице? Я считаю, что любой результат дизайна всегда создается с какой-то целью. Если вы когда-то создавали дизайн без цели, я не считаю это дизайном. Любой дизайн преследует какую-то цель. Даже любой бесполезный mockup, который вы выкладываете на Dribbble, всегда имеет цель, по крайней мере, похвастаться, какой вы классный дизайнер. -
Что она должна при этом почувствовать? Какую главную идею или ощущение запомнить после этого?
И третья штука тоже не очень простая. Вы должны понять, что человек при этом должен почувствовать. Почему мы вообще здесь говорим о таких вещах как чувство, ощущения и прочие вещи. Когда вы делаете продукт, вам очень важно установить некую эмоциональную связь с вашими пользователями, чтобы он не просто понял, что вот это штука, которая решает его проблему, а чтобы он понял, что эта штука решает его проблему и она классная. “Мне нравится ее использовать”. “Она надежная, красивая”.
В мире сумасшедшая конкуренция продуктов, приложений, веб-сайтов. Человеку, для того чтобы переключиться между сайтами, приложениями – нужны минуты, если не секунды. Чтобы предотвратить это и привязать пользователя к себе, вам в первую очередь нужно построить эмоциональную связь, чтобы он чувствовал то, что вы хотите чтобы он чувствовал. Поэтому вам нужно определить, что вы хотите, чтобы человек чувствовал, какую главную идею и ощущения он должен при чтении и восприятии этой странички должен запомнить. Это могут быть разные чувства. Это может быть ощущение надежности, красоты, скорости или чего-то другого.
Если вы помните все эти три пункта, держите их в голове и будете писать контент, основываясь на них, то написать фигню будет очень сложно и результат будет как минимум неплох.

Последняя штука – это пункты, про которые на мой взгляд, тоже нужно все время помнить, когда вы пишете, создаете или помогаете кому-то редактировать какой-то контент для интерфейса.
Самая первая штука – явное лучше неявного. Никогда не нужно делать неявные штуки, о которых, как вы считаете, человек догадается либо узнает сам. Он на самом деле не узнает и не догадается. Поэтому явное всегда лучше неявного. Очевидное всегда работает лучше.
Вторая штука. Всегда стоит рассказывать про ценность, а не фичи. Чуваку пофиг на фичи вашего продукта либо сайта. Самое важное, что ему хочется знать, это ценность, которую он получит он пользования вашей штукой, какую свою боль он решит.
Третья штука. Технический жаргон – это плохо. Это ошибка, в которую мы сами попадали много раз, когда мы пишем в интерфейсе про что-то, что нам очень понятно. Как правило, оказывается, что люди могут просто не знать, что такое URL и прочие технические штуки, которые нам очевидны. Их нужно разъяснять.
У текста всегда должна быть цель. Если у вашего текста нет какой-то цели, выкиньте его. Если вы или ваш коллега что-то пишет и не понимает, в чем цель этого абзаца, абзац не нужен. Всегда должна быть цель.
Всегда нужно быть дружелюбным, но не фамильярным. Мое личное мнение: я не люблю сервисы, которые начинают в тебя тыкать, говорить: «Чувак, мы с тобой на короткой ноге. Я уже знаю тебя 10 лет». Это не очень круто. Нужно быть дружелюбным, но не фамильярным.
И последний пункт. Ваши интерфейсный дизайн и текст всегда должен убирать три вещи: страх, неопределенность и сомнения. Это то, с чем назамотивированный чувак приходит в ваш продукт. Он боится того, что что-то пойдет не так. Он сомневается, что вы ему поможете. Вы должны, используя интерфейс и текст, все эти штуки убирать.
Вот все, что я хотел рассказать сегодня. Спасибо!
